VS Code の外観をいい感じに設定する

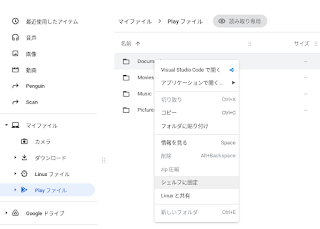
Chromebook でも Visual Studio Code (VS Code) が快適に動きます。 そこでコードや文章を書いているときに集中できるよう、自分にあったカスタマイズをしておきたいところです。 というわけで、Chromebook の Linux 開発環境で動く VS Code の外観を簡単にカスタマイズする方法を紹介します。 この記事の最終目標はこんな感じです。 この記事の最終目標 VS Code のインストール VS Code のインストール方法についてはたくさん資料がありますし、公式の説明 ( Learning with VS Code on Chromebooks ) もあるので、ここではさらっといきます。 設定から「Linux 開発環境」を有効にします。 ターミナルから sudo apt-get update && sudo apt-get install -y gnome-keyring を実行します。 VS Code の公式サイト から deb パッケージをダウンロードします。AMD64 版と ARM64 版があり、字面が似ているので間違いやすいので注意。自分の環境に合わせて選んでください。ターミナルから dpkg --print-architecture で調べられます。 ダウンロードした .deb ファイルを、ファイルアプリからダブルクリックして開きます。 インストーラーの指示に従ってインストールしてください。 ダウンロードした .deb ファイルをコマンドラインからインストールするときは、ターミナルから sudo dpkg -i code_1.64.2-1644445741_amd64.deb のようにします。 一度インストールすると apt リポジトリもインストールされますので、 sudo apt update && sudo apt upgrade -y とすると最新版に更新されます。 VS Code やそれ以外の Linux アプリも日本語で利用したい場合は、Linux 開発環境のシステムのロケールを日本語にしておくと便利です。 ターミナルから次のコマンドを実行しておきます。 # 日本語ロケールの設定を追加し、有効...